Ten wpis miał powstać prawie rok temu… ale nie wyszło, tak w życiu bywa. Czas jednak to nadrobić! W lipcu 2020 roku ukończyłam szkolenie w ramach Akademii home.pl, pt. #nowystart. Wybrałam ścieżkę „Grafika internetowa” z czterech dostępnych, każda od poziomu „nic nie wiem”. Pozostałe kierunki do wyboru to: Programowanie frontend (tu już mam dużo za sobą, więc kolejny kurs od podstaw był mi zbędny), Zarządzanie telefoniczną obsługą klienta (totalnie nie moja bajka) oraz Marketing i social media. Żałuję, że nie zapisałam się też na te ostatnią, ale wszędzie była mowa o wyborze jednej, więc grzecznie się posłuchałam… Jak się później okazało – dużo osób to zignorowało i dopuszczono je do uczęszczania we wszystkich wybranych ścieżkach, więc ja ze swoją dokładnością zostałam w tzw. lesie…
O szkoleniu
Prowadzącymi szkolenie byli graficy od wielu lat związani z home.pl: Michał Krzywania i Mateusz Atroszko. Szkolenie trwało 8 tygodni (jedno ~2h spotkanie tygodniowo w ramach grafiki + praca własna w ramach zadania domowego oraz jedno ~2h spotkanie tygodniowo w ramach tzw. kompetencji miękkich + praca własna) i skupiało się głównie na umiejętnościach korzystania z programu Photoshop, a nie na samym designie.
Oprócz spotkań on-line w formie webinarów były też oczywiście prace domowe – zadania krok po kroku wykonywane na zaliczenie (liczyła się dokładność) oraz dodatkowe nieobowiązkowe zadania dla grupy osób chętnych na większą ilość ćwiczeń. Tu należą się też ukłony dla Michała, który nagrywał również dodatkowe rozszerzone materiały, pozwalające na większe uporządkowanie zdobytej wiedzy podczas webinarów. W tym momencie pozwalam sobie na udostępnienie linku do kanału YouTube Michała – naprawdę warto zajrzeć.
Alternatywa dla Photoshopa
Polecono nam świetną alternatywę do Adobe Photoshop, dla osób niepracujących jeszcze na co dzień z grafiką… i nie, nie jest to Gimp. :) To program w wersji przeglądarkowej Photopea. W wyglądzie to praktycznie odwzorowanie oryginału – dotyczy to również używanych skrótów klawiaturowych, co jest nieocenionym plusem. Oczywiście wersja działająca on-line ma swoje plusy i minusy (pewne ograniczenia), ale i tak twórcy tego projektu należą się duże oklaski, zwłaszcza jak zdamy sobie sprawę, że siedzi nad nim JEDNA osoba!
Poznany materiał z zakresu obsługi programu:
Egzamin końcowy
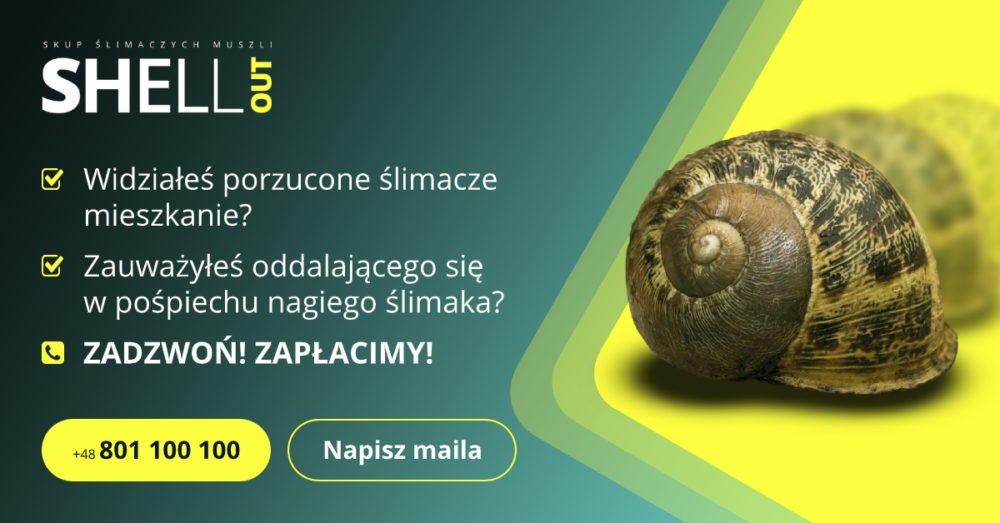
Jako pracę zaliczeniową mieliśmy wykonać baner reklamowy wg instrukcji krok po kroku (podobnie jak w przypadku prac domowych sprawdzana była dokładność w wykonywaniu pracy). Praca ta obejmowała wszystkie zagadnienia powyżej…

Webinary akademia.home.pl
W ramach akademii home.pl odbywają się też 1-2h webinary on-line. Polecam przejrzeć dostępne archiwalne nagrania – można zdobyć dużo ciekawej wiedzy.